Tag
Tags help users explore, filter, or manage related options in a compact and accessible format. They are arranged in a container where they can be interacted with as a group. Tag groups are commonly used in search interfaces, content management systems, or anywhere users need to explore, refine, or manage categories and topics.
Anatomy
A tag group consists of a group label, a field label, individual tags with tag labels, and optional remove buttons for each tag.

Appearance
The appearance of a component can be customized using the variant and size props. These props adjust the visual style and dimensions of the component, available values are based on the active theme.
| Property | Type | Description |
|---|---|---|
variant | - | The available variants of this component. |
size | - | The available sizes of this component. |
Usage
Tags are best used to help users explore, filter, or manage related options in a clear and compact format. They work well in interfaces where users need to select from a list of categories, refine content through filters, or manage applied labels such as interests, skills, or topics.
Because tags are small, lightweight, and easily scannable, they support quick decision-making and reduce visual noise. Use them when grouping semantically similar items, especially in forms, search experiences, or when summarizing user-defined inputs like selected filters or preferences.
Selection modes
Tag groups support single or multiple selection to match different interaction needs. Use single selection when users need to make a clear and exclusive choice, such as selecting a format or category. Use multiple selection when users are refining results, customizing preferences, or filtering a list based on several criteria.
Content and labeling
Tag labels should be concise, typically under 20 characters, to keep them easily scannable and prevent visual clutter. Keep the total number of tags manageable, generally no more than 8 to 10 at once, to avoid overwhelming users.
Use sentence case and avoid unnecessary words or filler to maintain a consistent and clear labeling style. Each tag should be descriptive and specific to avoid ambiguity and help users quickly understand the meaning or purpose of the tag in context.

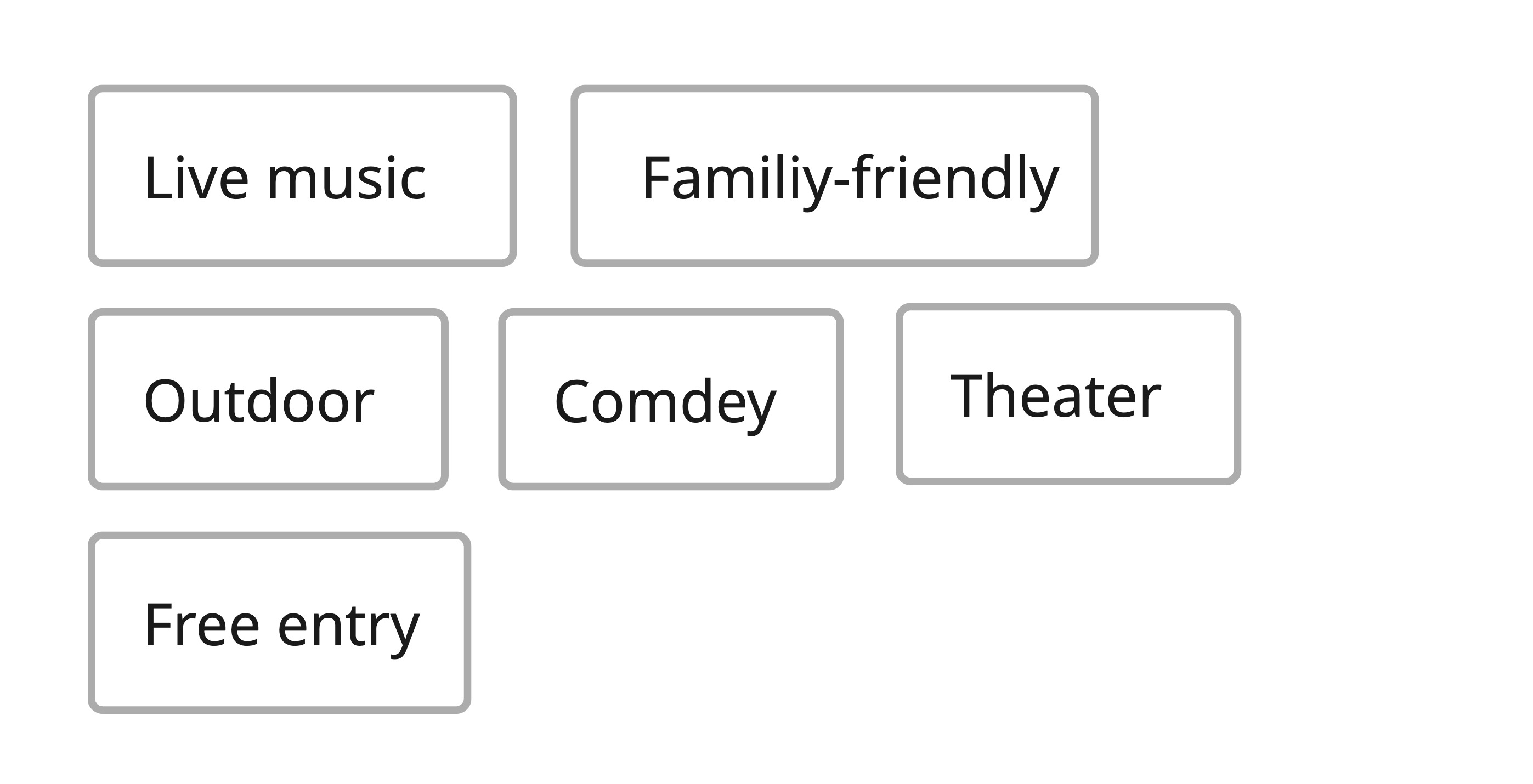
Use labels that are short, specific, and consistently formatted.

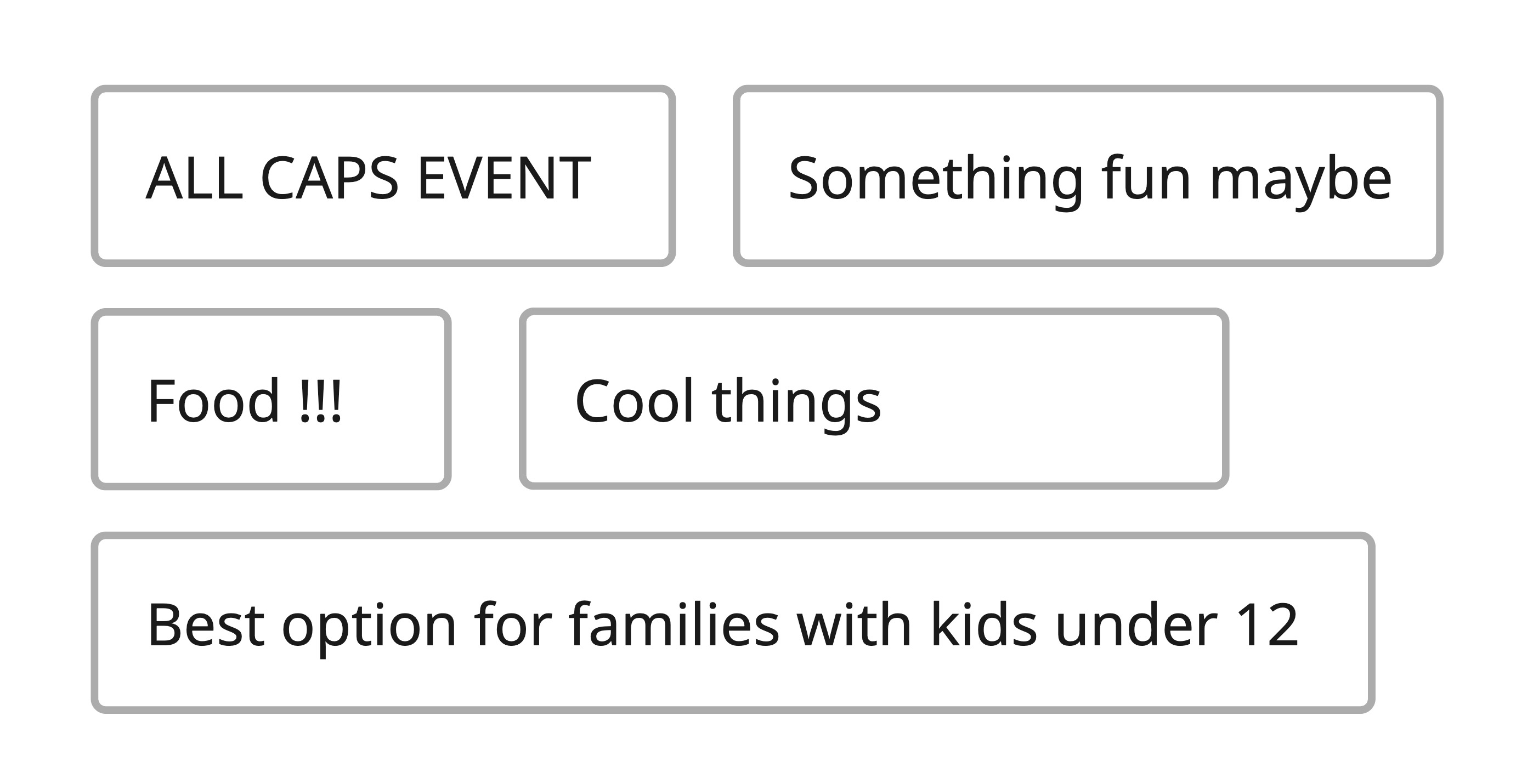
Avoid inconsistent casing, vague or lengthy labels, and hard-to-scan text.
Interactive vs static
Tags should not be used to display the status of an object or to highlight newly added content, as these are static indicators that do not require user interaction. Use the badge component instead.
Tags are interactive elements intended for selection, filtering, or removal, whereas badges are static indicators meant to convey status or highlight new or updated items. Use badges when the information should be visible but not acted upon, and tags when the user needs to interact with or manage the content.
Removable tags
Removable tags are ideal when users need to manage selected filters, categories, or input tokens. Use them when the tag represents user-generated or user-controlled content that may need to be revised or undone.
In addition to removing individual tags, you can also provide an option to remove all tags at once. This is especially useful when users want to quickly clear all selected filters or categories with a single action, improving efficiency and user experience.
Props
Tag
children?ReactNode;
dir?string;
disabled?boolean;
download?string | boolean;
hidden?boolean;
href?string;
hrefLang?string;
id?Key;
inert?boolean;
lang?string;
onAnimationEnd?AnimationEventHandler<HTMLDivElement>;
onAnimationEndCapture?AnimationEventHandler<HTMLDivElement>;
onAnimationIteration?AnimationEventHandler<HTMLDivElement>;
onAnimationIterationCapture?AnimationEventHandler<HTMLDivElement>;
onAnimationStart?AnimationEventHandler<HTMLDivElement>;
onAnimationStartCapture?AnimationEventHandler<HTMLDivElement>;
onAuxClick?MouseEventHandler<HTMLDivElement>;
onAuxClickCapture?MouseEventHandler<HTMLDivElement>;
onClick?(e: MouseEvent<FocusableElement, MouseEvent>) => void;
onPress instead. onClick is an alias for onPress
provided for compatibility with other libraries. onPress provides
additional event details for non-mouse interactions.onClickCapture?MouseEventHandler<HTMLDivElement>;
onContextMenu?MouseEventHandler<HTMLDivElement>;
onContextMenuCapture?MouseEventHandler<HTMLDivElement>;
onDoubleClick?MouseEventHandler<HTMLDivElement>;
onDoubleClickCapture?MouseEventHandler<HTMLDivElement>;
onGotPointerCapture?PointerEventHandler<HTMLDivElement>;
onGotPointerCaptureCapture?PointerEventHandler<HTMLDivElement>;
onHoverChange?(isHovering: boolean) => void;
onHoverEnd?(e: HoverEvent) => void;
onHoverStart?(e: HoverEvent) => void;
onLostPointerCapture?PointerEventHandler<HTMLDivElement>;
onLostPointerCaptureCapture?PointerEventHandler<HTMLDivElement>;
onMouseDown?MouseEventHandler<HTMLDivElement>;
onMouseDownCapture?MouseEventHandler<HTMLDivElement>;
onMouseEnter?MouseEventHandler<HTMLDivElement>;
onMouseLeave?MouseEventHandler<HTMLDivElement>;
onMouseMove?MouseEventHandler<HTMLDivElement>;
onMouseMoveCapture?MouseEventHandler<HTMLDivElement>;
onMouseOut?MouseEventHandler<HTMLDivElement>;
onMouseOutCapture?MouseEventHandler<HTMLDivElement>;
onMouseOver?MouseEventHandler<HTMLDivElement>;
onMouseOverCapture?MouseEventHandler<HTMLDivElement>;
onMouseUp?MouseEventHandler<HTMLDivElement>;
onMouseUpCapture?MouseEventHandler<HTMLDivElement>;
onPointerCancel?PointerEventHandler<HTMLDivElement>;
onPointerCancelCapture?PointerEventHandler<HTMLDivElement>;
onPointerDown?PointerEventHandler<HTMLDivElement>;
onPointerDownCapture?PointerEventHandler<HTMLDivElement>;
onPointerEnter?PointerEventHandler<HTMLDivElement>;
onPointerLeave?PointerEventHandler<HTMLDivElement>;
onPointerMove?PointerEventHandler<HTMLDivElement>;
onPointerMoveCapture?PointerEventHandler<HTMLDivElement>;
onPointerOut?PointerEventHandler<HTMLDivElement>;
onPointerOutCapture?PointerEventHandler<HTMLDivElement>;
onPointerOver?PointerEventHandler<HTMLDivElement>;
onPointerOverCapture?PointerEventHandler<HTMLDivElement>;
onPointerUp?PointerEventHandler<HTMLDivElement>;
onPointerUpCapture?PointerEventHandler<HTMLDivElement>;
onPress?(e: PressEvent) => void;
onPressChange?(isPressed: boolean) => void;
onPressEnd?(e: PressEvent) => void;
onPressStart?(e: PressEvent) => void;
onPressUp?(e: PressEvent) => void;
onScroll?UIEventHandler<HTMLDivElement>;
onScrollCapture?UIEventHandler<HTMLDivElement>;
onTouchCancel?TouchEventHandler<HTMLDivElement>;
onTouchCancelCapture?TouchEventHandler<HTMLDivElement>;
onTouchEnd?TouchEventHandler<HTMLDivElement>;
onTouchEndCapture?TouchEventHandler<HTMLDivElement>;
onTouchMove?TouchEventHandler<HTMLDivElement>;
onTouchMoveCapture?TouchEventHandler<HTMLDivElement>;
onTouchStart?TouchEventHandler<HTMLDivElement>;
onTouchStartCapture?TouchEventHandler<HTMLDivElement>;
onTransitionCancel?TransitionEventHandler<HTMLDivElement>;
onTransitionCancelCapture?TransitionEventHandler<HTMLDivElement>;
onTransitionEnd?TransitionEventHandler<HTMLDivElement>;
onTransitionEndCapture?TransitionEventHandler<HTMLDivElement>;
onTransitionRun?TransitionEventHandler<HTMLDivElement>;
onTransitionRunCapture?TransitionEventHandler<HTMLDivElement>;
onTransitionStart?TransitionEventHandler<HTMLDivElement>;
onTransitionStartCapture?TransitionEventHandler<HTMLDivElement>;
onWheel?WheelEventHandler<HTMLDivElement>;
onWheelCapture?WheelEventHandler<HTMLDivElement>;
ping?string;
referrerPolicy?HTMLAttributeReferrerPolicy;
rel?string;
routerOptions?undefined;
target?HTMLAttributeAnchorTarget;
textValue?string;
translate?"yes" | "no";
Tag.Group
aria-describedby?string;
aria-details?string;
aria-label?string;
aria-labelledby?string;
children?ReactNode | ((item: object) => ReactNode);
defaultSelectedKeys?Iterable<Key> | "all";
description?ReactNode;
dir?string;
disabledKeys?Iterable<Key>;
disallowEmptySelection?boolean;
emptyState?(props: TagListRenderProps) => ReactNode;
escapeKeyBehavior?"clearSelection" | "none";
'clearSelection'hidden?boolean;
id?string;
inert?boolean;
items?Iterable<object>;
label?ReactNode;
lang?string;
name?string;
onAnimationEnd?AnimationEventHandler<HTMLDivElement>;
onAnimationEndCapture?AnimationEventHandler<HTMLDivElement>;
onAnimationIteration?AnimationEventHandler<HTMLDivElement>;
onAnimationIterationCapture?AnimationEventHandler<HTMLDivElement>;
onAnimationStart?AnimationEventHandler<HTMLDivElement>;
onAnimationStartCapture?AnimationEventHandler<HTMLDivElement>;
onAuxClick?MouseEventHandler<HTMLDivElement>;
onAuxClickCapture?MouseEventHandler<HTMLDivElement>;
onClick?MouseEventHandler<HTMLDivElement>;
onClickCapture?MouseEventHandler<HTMLDivElement>;
onContextMenu?MouseEventHandler<HTMLDivElement>;
onContextMenuCapture?MouseEventHandler<HTMLDivElement>;
onDoubleClick?MouseEventHandler<HTMLDivElement>;
onDoubleClickCapture?MouseEventHandler<HTMLDivElement>;
onGotPointerCapture?PointerEventHandler<HTMLDivElement>;
onGotPointerCaptureCapture?PointerEventHandler<HTMLDivElement>;
onLostPointerCapture?PointerEventHandler<HTMLDivElement>;
onLostPointerCaptureCapture?PointerEventHandler<HTMLDivElement>;
onMouseDown?MouseEventHandler<HTMLDivElement>;
onMouseDownCapture?MouseEventHandler<HTMLDivElement>;
onMouseEnter?MouseEventHandler<HTMLDivElement>;
onMouseLeave?MouseEventHandler<HTMLDivElement>;
onMouseMove?MouseEventHandler<HTMLDivElement>;
onMouseMoveCapture?MouseEventHandler<HTMLDivElement>;
onMouseOut?MouseEventHandler<HTMLDivElement>;
onMouseOutCapture?MouseEventHandler<HTMLDivElement>;
onMouseOver?MouseEventHandler<HTMLDivElement>;
onMouseOverCapture?MouseEventHandler<HTMLDivElement>;
onMouseUp?MouseEventHandler<HTMLDivElement>;
onMouseUpCapture?MouseEventHandler<HTMLDivElement>;
onPointerCancel?PointerEventHandler<HTMLDivElement>;
onPointerCancelCapture?PointerEventHandler<HTMLDivElement>;
onPointerDown?PointerEventHandler<HTMLDivElement>;
onPointerDownCapture?PointerEventHandler<HTMLDivElement>;
onPointerEnter?PointerEventHandler<HTMLDivElement>;
onPointerLeave?PointerEventHandler<HTMLDivElement>;
onPointerMove?PointerEventHandler<HTMLDivElement>;
onPointerMoveCapture?PointerEventHandler<HTMLDivElement>;
onPointerOut?PointerEventHandler<HTMLDivElement>;
onPointerOutCapture?PointerEventHandler<HTMLDivElement>;
onPointerOver?PointerEventHandler<HTMLDivElement>;
onPointerOverCapture?PointerEventHandler<HTMLDivElement>;
onPointerUp?PointerEventHandler<HTMLDivElement>;
onPointerUpCapture?PointerEventHandler<HTMLDivElement>;
onRemove?(keys: Set<Key>) => void;
onScroll?UIEventHandler<HTMLDivElement>;
onScrollCapture?UIEventHandler<HTMLDivElement>;
onSelectionChange?(keys: Selection) => void;
onTouchCancel?TouchEventHandler<HTMLDivElement>;
onTouchCancelCapture?TouchEventHandler<HTMLDivElement>;
onTouchEnd?TouchEventHandler<HTMLDivElement>;
onTouchEndCapture?TouchEventHandler<HTMLDivElement>;
onTouchMove?TouchEventHandler<HTMLDivElement>;
onTouchMoveCapture?TouchEventHandler<HTMLDivElement>;
onTouchStart?TouchEventHandler<HTMLDivElement>;
onTouchStartCapture?TouchEventHandler<HTMLDivElement>;
onTransitionCancel?TransitionEventHandler<HTMLDivElement>;
onTransitionCancelCapture?TransitionEventHandler<HTMLDivElement>;
onTransitionEnd?TransitionEventHandler<HTMLDivElement>;
onTransitionEndCapture?TransitionEventHandler<HTMLDivElement>;
onTransitionRun?TransitionEventHandler<HTMLDivElement>;
onTransitionRunCapture?TransitionEventHandler<HTMLDivElement>;
onTransitionStart?TransitionEventHandler<HTMLDivElement>;
onTransitionStartCapture?TransitionEventHandler<HTMLDivElement>;
onWheel?WheelEventHandler<HTMLDivElement>;
onWheelCapture?WheelEventHandler<HTMLDivElement>;
removeAll?boolean;
onRemove prop is also set."false"selectedKeys?Iterable<Key> | "all";
selectionBehavior?SelectionBehavior;
selectionMode?SelectionMode;
shouldSelectOnPressUp?boolean;
slot?string | null;
null value indicates that the local props completely override all props received from a parent.translate?"yes" | "no";
width?WidthProp;
"full"Alternative components
Badge: Small indicator often used to show a status, count, or notification on another UI element. It is not interactive like a Tag and used for highlighting statuses.
Checkbox: Used when users need to select one or more options from a list in a form-like setting. Better suited than tags for structured input fields where persistent visibility of all choices is important.
Radio: Ideal for mutually exclusive choices, especially in forms or settings. Prefer over tags when the focus is on making a single clear decision with labeled options.
Select: Suitable for selecting one or more options from a longer or dynamic list. Use instead of tags when space is limited or when the list of options is too long to display at once.