Pagination
Pagination is used to divide and navigate large data sets, like a table or list of search results. It benefits users by reducing cognitive load as well as improving system performance.
Anatomy
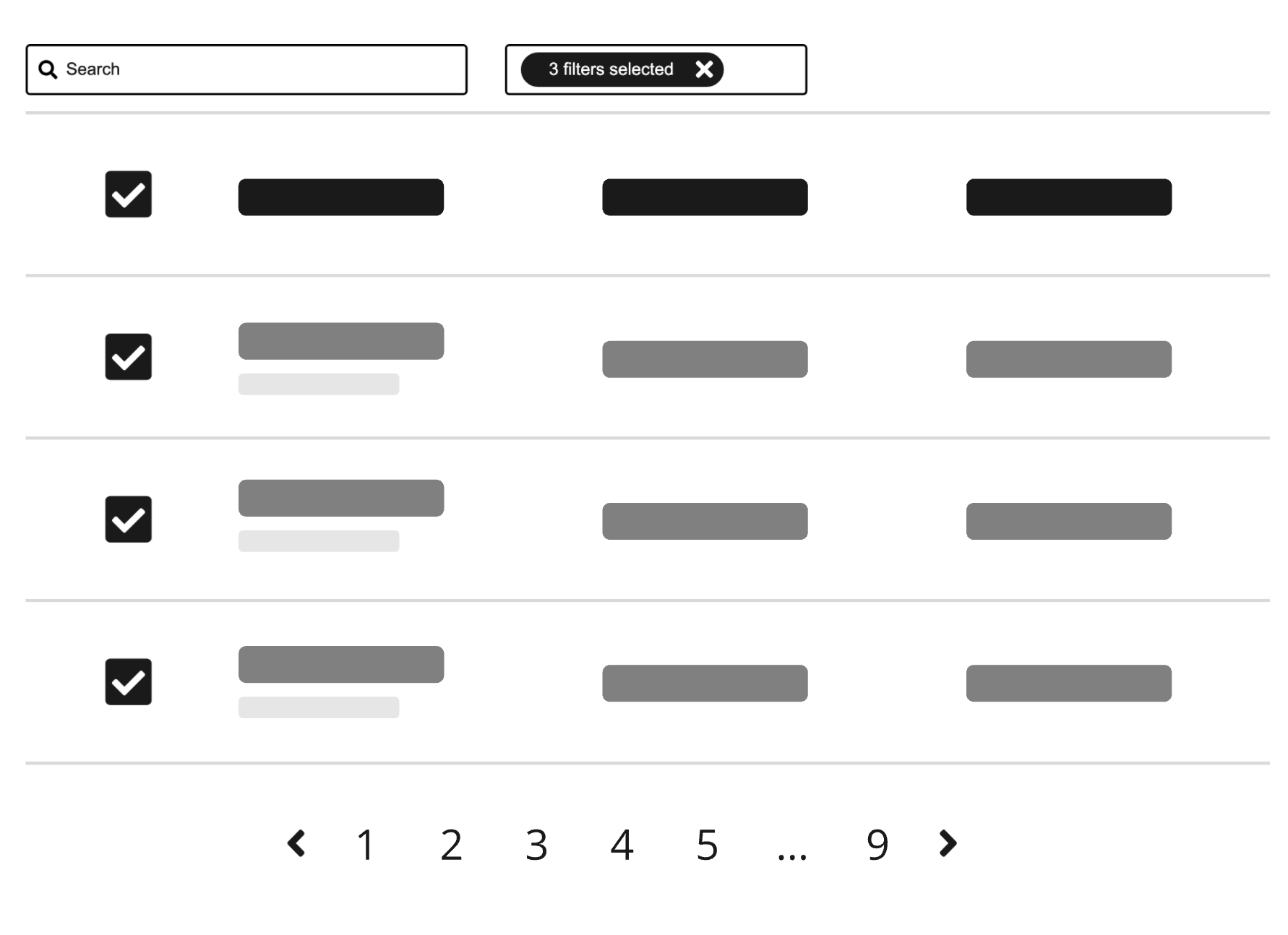
The <Pagination> component consists of:
- A “previous” button
- A max of seven page buttons
- A “next” button
Each page button is a text <Button> labelled with its respective page number. If the total number of pages exceeds seven, some pages will be hidden with an ellipsis (“…”).

Appearance
The appearance of a component can be customized using the variant and size props. These props adjust the visual style and dimensions of the component, available values are based on the active theme.
| Property | Type | Description |
|---|---|---|
variant | - | The available variants of this component. |
size | - | The available sizes of this component. |
Usage
Pagination is used to divide large datasets into discrete pages, making them manageable and enhancing the user experience when browsing through search results or tables.
Use pagination when the amount of dataset results would be too overwhelming for one page, either for the user or the system performance.
Pagination is not a replacement for search, filter or sort functionality, but rather a complementary feature.
| ID | Name | Role | Status | |
|---|---|---|---|---|
| 1 | User 1 | user1@example.com | Admin | inactive |
| 2 | User 2 | user2@example.com | User | active |
| 3 | User 3 | user3@example.com | User | active |
| 4 | User 4 | user4@example.com | Admin | active |
| 5 | User 5 | user5@example.com | User | inactive |
| 6 | User 6 | user6@example.com | User | active |
| 7 | User 7 | user7@example.com | Admin | active |
| 8 | User 8 | user8@example.com | User | active |
| 9 | User 9 | user9@example.com | User | inactive |
| 10 | User 10 | user10@example.com | Admin | active |

Pagination must always be used in conjunction with a dataset and search, filter or sort features.

Don’t use pagination on its own without a connected dataset and search, filter or sort features.
Managing results per page
Product teams must decide the default number of visible results per page when implementing the <Pagination> component.
Set a sensible initial value for the number of visible results. This default value should protect the user as well as the system from being overloaded.
Results indicator
You can expand the <Pagination> component with a results indicator.

An optional results indicator can be added to show:
- the range of visible results, and
- the amount of total results.
The indicator itself is not interactive.
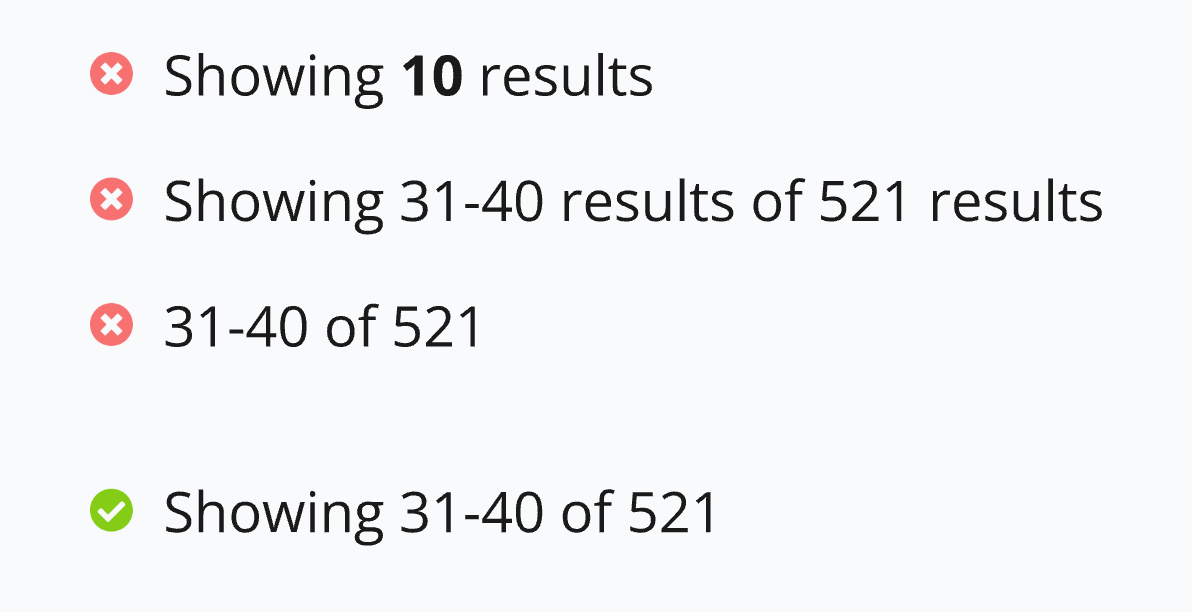
The default text string is "Showing {range of visible results} of {total results}". Only change the default text if necessary for localization.

Don’t change default text strings unless necessary for localization. The default text string is “Showing {range of visible results} of {total results}”.
Quantity selector
You can expand the <Pagination> component with a quantity selector.

An optional quantity selector can be added to allow the user to control the amount of visible results per page. Product teams can decide the options available in the <Select> dropdown.
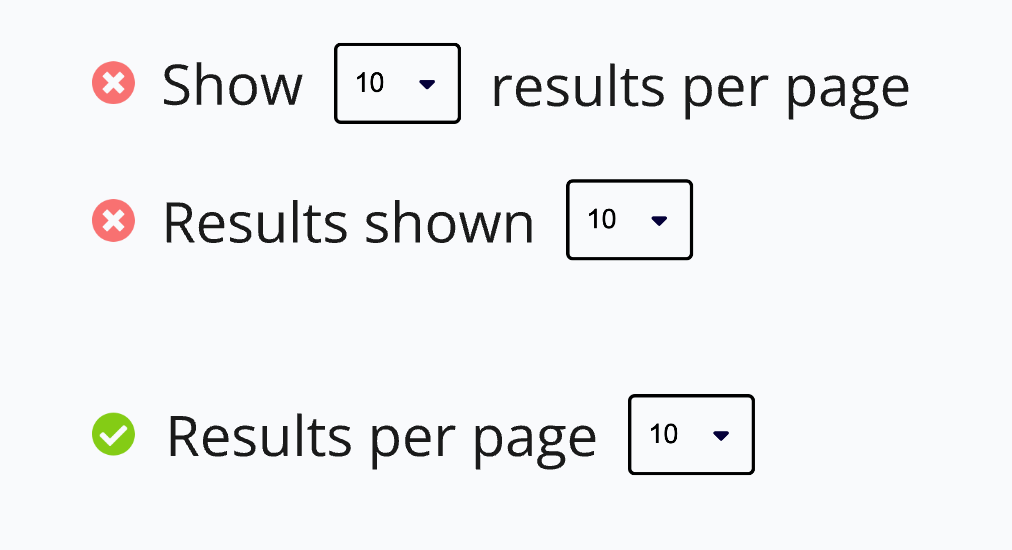
The default text string for the label is “Results per page”. Only change the default text if necessary for localization.

Don’t change default text strings unless necessary for localization. The default text string is “Results per page”.
Summary: What decisions can product teams make?
- The default amount of visible results per page
- Whether to include the optional results indicator
- The results indicator text string (only change for localization)
- Whether to include the optional quantity selector
- The quantity selector label text string (only change for localization)
- The selectable values in the quantity selector dropdown
- Whether to use labels on the “Previous” and “Next” buttons
- The label text of the “Previous” and “Next” buttons (only change for localization)
Props
controlLabels?[string, string];
defaultPage?number;
1onChange?(page: number) => void;
page?number;
pageSizenumber;
totalItemsnumber;
Accessibility
The <Pagination> component already meets all known relevant WCAG 2.2 AA standards. Product teams are responsible for changing aria-labels if they modify the connected text strings for localization.

Make sure to adjust any aria-labels if localizing the visible labels of the previous and next buttons, the text of the results indicator, or the label of the quantity selector.